| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 치드케누
- introjs
- 정보에너지장
- optionality
- authorization code
- refresh token
- 호반써밋
- revealjs
- mp4GIF변환
- 생체정보프로그램
- 관계형데이터베이스
- 비트맵 인덱스
- 리모트디버깅
- client secret
- captures
- client id
- 마우스캡쳐
- 웹서버설치
- Gamebar
- 므카데쉬
- Resource Owner
- 온라인프리젠테이션
- Resource Sevrer
- 아파치루트
- MySQL사용자이름
- Android-pc
- Intel CPU #13th Gen #i9 CPU
- 비트나미루트
- 크롬개발자도구
- WAMP
- Today
- Total
솔트펀 티스토리
인포그래픽 본문
https://opentutorials.org/module/390
- 0. INTRO
- 1. The WebGL Globe
- 2. TimelineJS
- 3. REVEAL.JS
- 4. bartoszopka
- 5. google chart Tools
- 6. 구글지도 API
- 7. Lostalgia
- 8. intro.js
0. INTRO
인포그래픽이란?
인포그래픽(infographic)이란 정보나 지식을 시각적인 효과를 이용해 효율적으로 전달하는 방식을 의미한다. Infographic 모듈에서는 인포그래픽 그 중에도 프로그래밍적 지식이 필요한 인포그래픽을 쉽게 사용할 수 있도록 하는데 초점을 맞춘다.
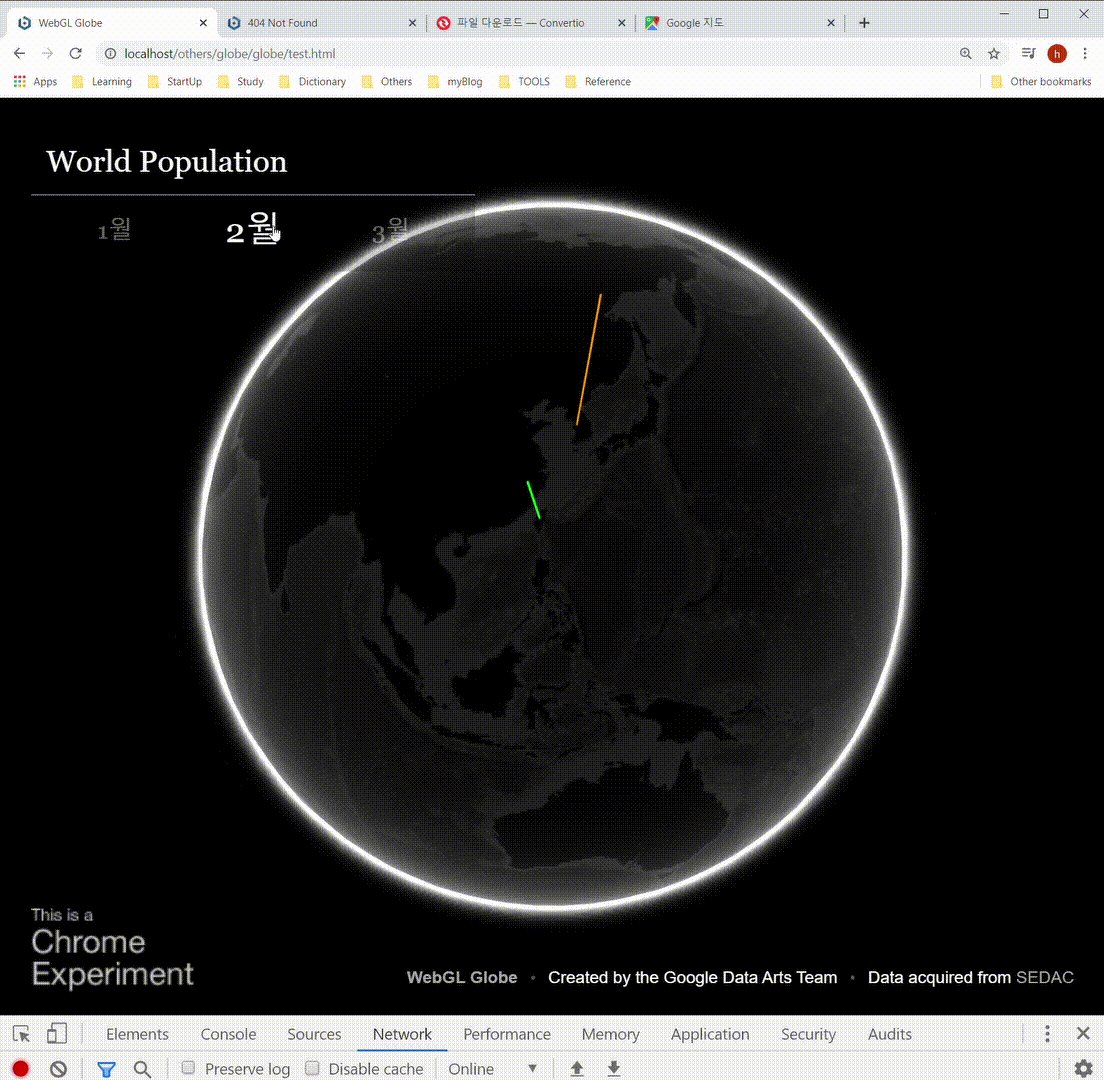
1. The WebGL Globe
The WebGL Globe란?
지구상의 지역을 기준으로 데이터를 시각화해서 보여주는 솔루션으로 구글의 Data Arts 팀에서 제작한 무료, 공개 소프트웨어다.
미리보기
http://workshop.chromeexperiments.com/globe/ 특징
- 위도(latitude), 경도(logngitude)를 기준으로 수치를 시각화해서 보여준다.
- data와 type에 따라서 컬러를 시각적으로 보여준다.
- 마우스와 휠을 통해서 제어 할 수 있다.
- WebGL을 지원하는 브라우저에서만 사용 가능하다.
웹에서 3D를 구현할 수 있는 기술을 기반으로 만들기 때문에 브라우저가 WebGL을 지원해야 구동할 수 있다. Chrome, Firefox, Safari에서는 동작하지만 낮은 버전의 IE에서는 동작하지 않을 수도 있다.
두 가지가 있는 데 하나는 홈페이지, 하나는 개발 홈페이지이다.
웹
- 홈페이지: http://www.chromeexperiments.com/globe
WebGL에 대한 소개, 관련 샘플, Globe 소스를 받을 수 있는 링크, Globe를 이용해 만든 예제들에 대한 링크 들이 있으니 참조해보라. - 개발 홈페이지: http://code.google.com/p/webgl-globe/
동영상에서는 개발자홈페이지와 접속하는 것으로 되어 있으나 현재 시점[2020.2.5]에서는 github 페이지와 연결된다.
사용기술
이 WebGL을 사용하기 위해서는 html, css, javascript에 대한 약간의 지식들이 있어야 한다.
- html
- css
- javascript
필요기술
- 웹서버 - 웹페이지를 서비스 할 수 있는 웹서버가 필요하다.
- 생활코딩 웹서비스 만들기 편을 완주하면 이 기술을 사용 할 수 있다. (바로가기)
다운로드
아래 링크에서 최신 버전을 다운로드 받는다. 현재는 역시 github 으로 이동한다.
http://code.google.com/p/webgl-globe/downloads/list/
사용법
WebGL의 github에 따르면 WebGL의 데이터형식 Data Format은 이렇다.

또한 사용에 관한 JavaScript 코드도 소개되어 있다.
이제 서버에 이 WebGL을 다운 받아보자. 리눅스[우분투] 서버에서 다운 받는 내용이 동영상에 들어있음.
wget 다운로드링크
압축파일이기 때문에 압축을 풀어야 한다. unzip 압축해제 프로그램이다. 설치는 다음과 같다.
sudo apt-get install unzip
압축해제: unzip webgl-globe.zip
주요폴더내용
globe: 주요파일
globe-search : 예제파일
cd globe
index.html 이 있음. 여기에 globe를 구동하고 있는 모든 내용이 다 들어있는 샘플이 있다. population909500.json 파일안에, [현재 index.html 이 전세계 인구를 연도별로 보여주는 샘플이 들어있는데,] 예제에 대한 실제 데이터가 들어가 있다. 즉 index.html 이 이 jason파일의 내용을 읽어 시각화를 해 화면에 보여주게 된다.
이제 이 index.html에 접속해보고 제대로 작동하지 않으면 개발자도구/Network를 열어보자. Network 탭은 현재 접속한 웹페이지와 웹브라우저 사이에 일어나는 Network 상의 데이터 흐름을 보여준다. 그리고 여기서 붉은 색표시가 된 곳을 찾아 문제를 해결한다.
실제로 다운로드 받아 서버에 설치하고 접속해본 결과 지구본이 나타나지 않는다.


이 문제는 path에 문제가 있기 때문에 발생하게 되는데, 압축해제한 폴더와 파일들을 어떤 다른 폴더를 만들어 저장하면 path가 달라져 저렇게 오류가 발생하게 되는 것이다. 따라서 그냥 홈페이지 폴더 안에 그냥 놓이도록 하면 바로 해결된다.
동영상에서는 index.html의 /globe/로 되어있는 경로를 모두 ./으로 수정하고 있다.
구동
ajax를 이용해서 데이터를 가져온 후에 이것을 globe 객체에 입력한다.
// Where to put the globe?
var container = document.getElementById( 'container' );
// Make the globe
var globe = new DAT.Globe( container );
// We're going to ask a file for the JSON data.
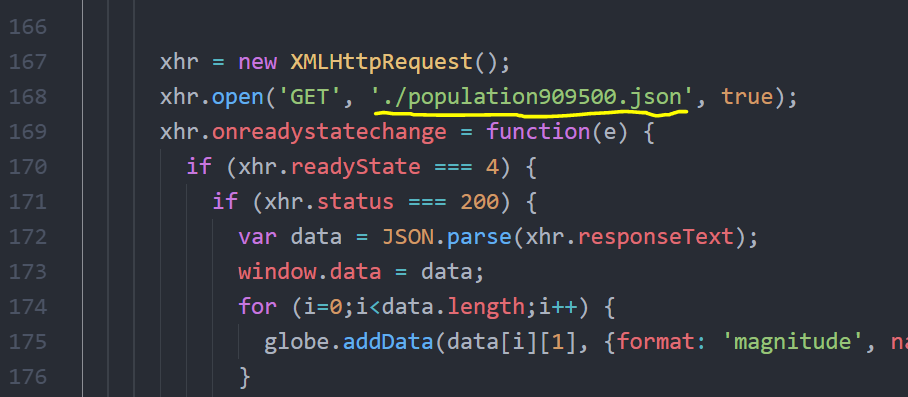
xhr = new XMLHttpRequest();
// Where do we get the data?
xhr.open( 'GET', 'myjson.json', true );
// What do we do when we have it?
xhr.onreadystatechange = function() {
// If we've received the data
if ( xhr.readyState === 4 && xhr.status === 200 ) {
// Parse the JSON
var data = JSON.parse( xhr.responseText );
// Tell the globe about your JSON data
for ( i = 0; i < data.length; i++ ) {
globe.addData( data[i][1], 'magnitude', data[i][0] );
}
// Create the geometry
globe.createPoints();
// Begin animation
globe.animate();
}
}
};
// Begin request
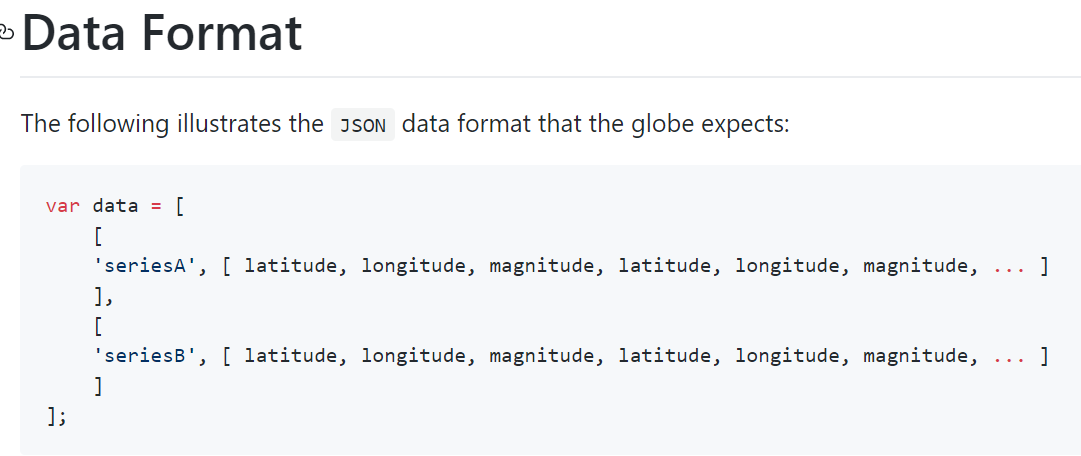
xhr.send( null );데이터 포맷
데이터 포멧은 json으로 아래와 같다.
- series : 지리에 대한 데이터가 여러개의 셋트로 되어 있을 경우 사용한다. 예를 들어 년도별 자료가 있다면 년도 별로 셋트가 구성되는 것이다.
- latitude : 위도
- longitude : 경도
- magnitude : 데이터로 최대 1.2를 넘으면 검은색으로 표시된다. 여기가 실제 데이터이다.
var data = [
[
'seriesA', [ latitude, longitude, magnitude, latitude, longitude, magnitude, ... ]
],
[
'seriesB', [ latitude, longitude, magnitude, latitude, longitude, magnitude, ... ]
]
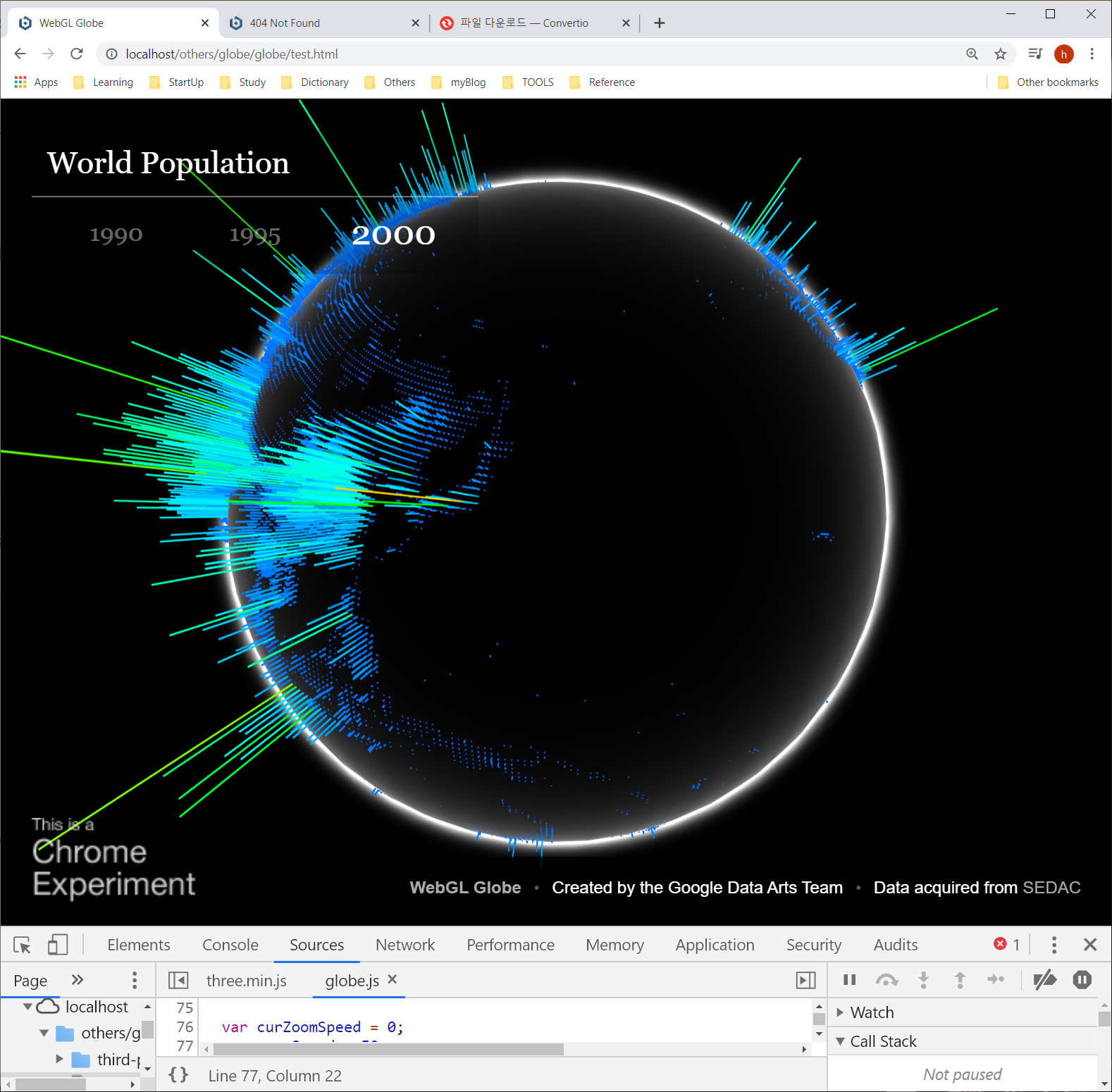
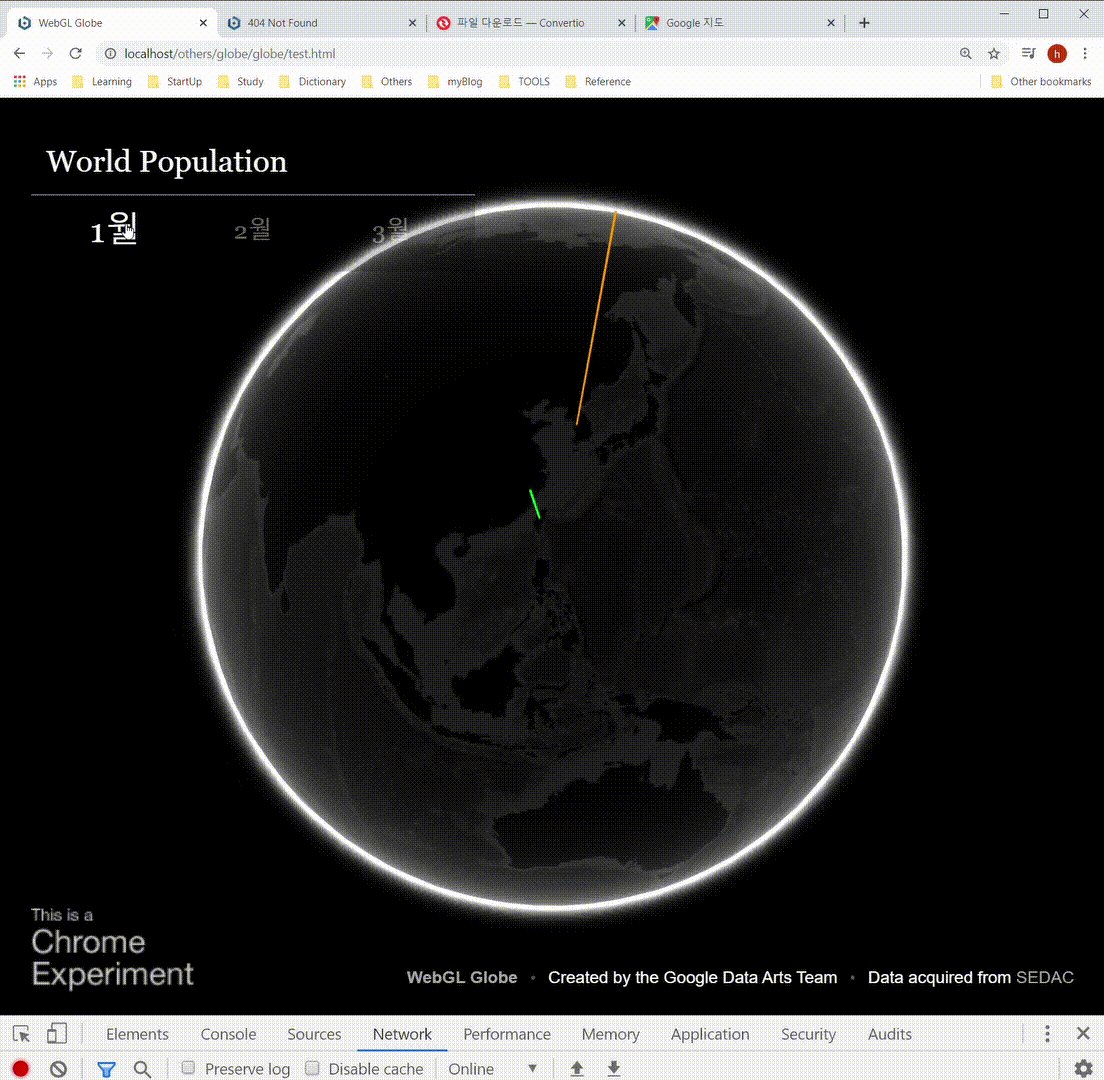
];이제 index.html을 text.html로 하나 복사하고, 데이터를 새로 만들어 테스트를 한 번 진행해볼 것이다.
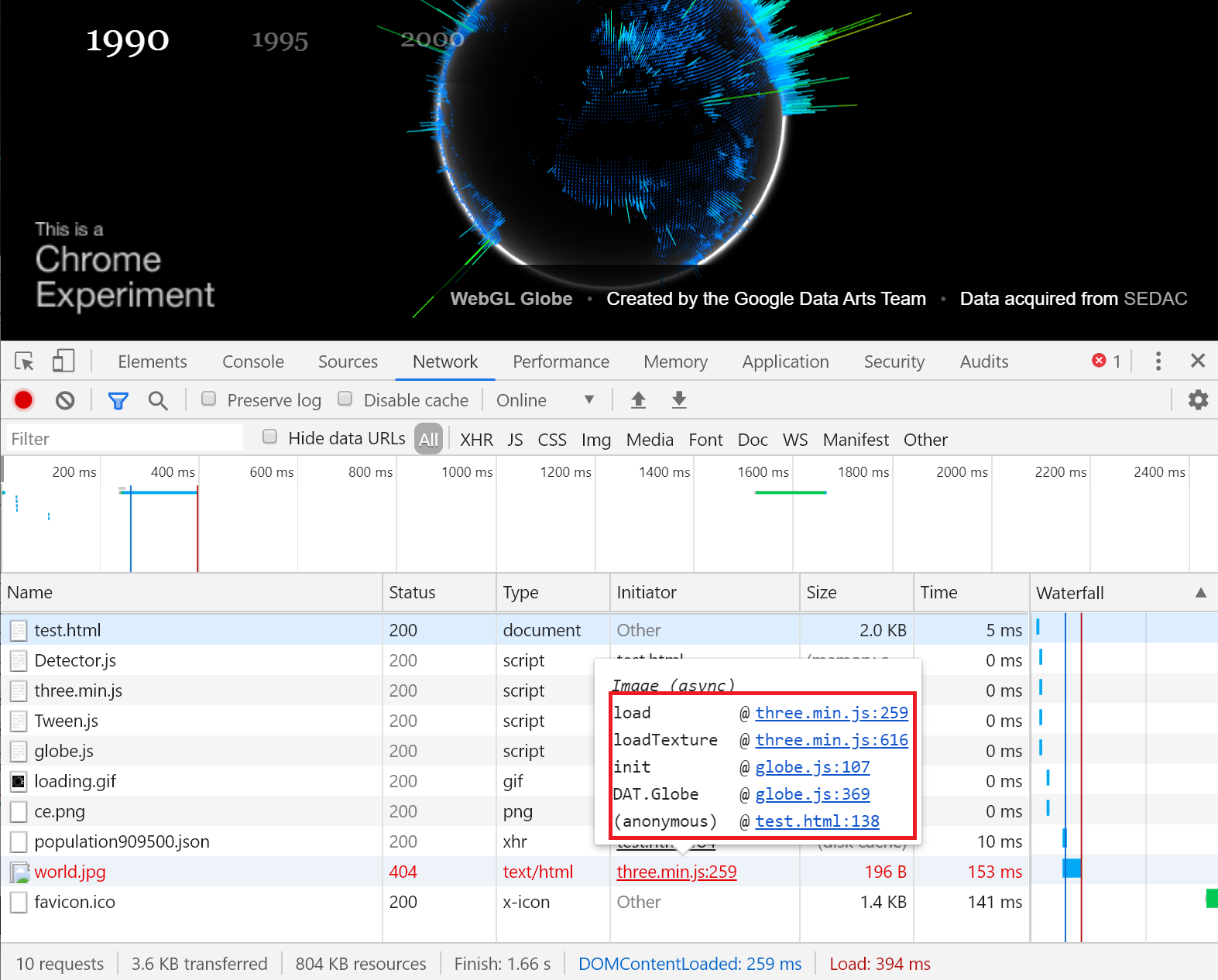
브라우저에서 열면 열리지 않는데 Fig 4와 같이 개발자도구/Network 탭에서 파일들을 확인 한 후 경로를 변경해준다.
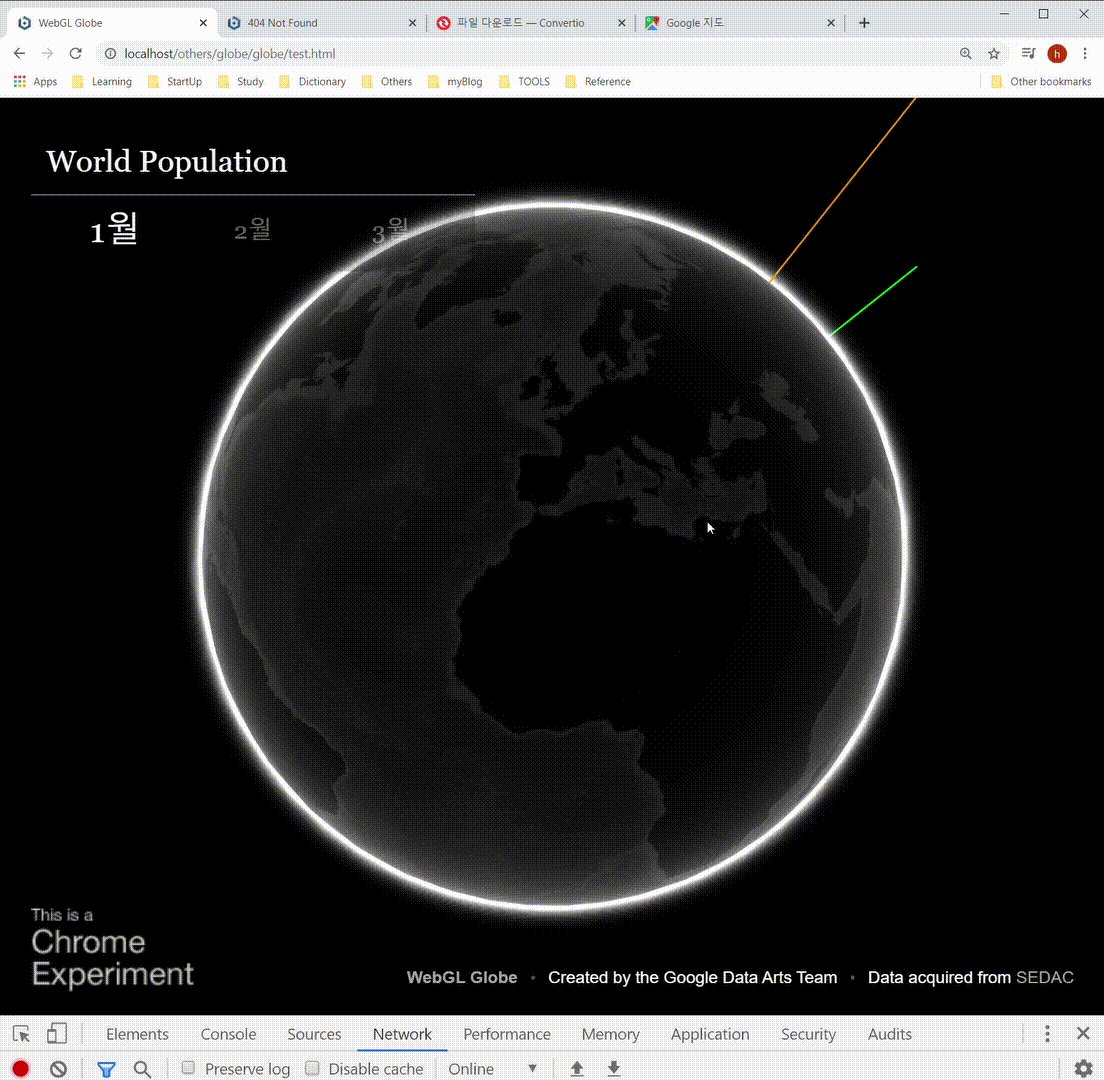
여기서 모든 경로들은 text.html 에서 수정이 가능한데, world.jpg는 text.html에 없다. 이것을 읽지 못하면 실행은 확인할 수 있으나 지도가 표시되지 않고 밋밋한 구에 막대기만 나온다.


여기서 보여주는 행번호는 윈도우에서는 cr과 crlf 의 차이로 인해 행번호가 맞지 않는 것 같다. 그리하여 Console에서 추적해보겠다.

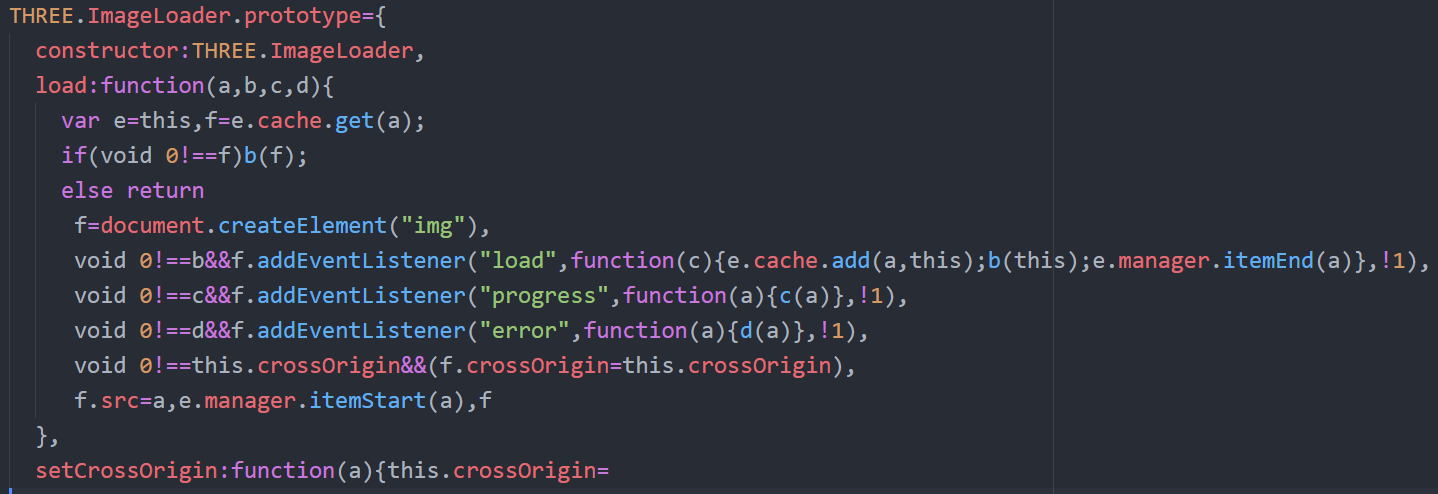
three.min.js:259 의 내용이 이렇게나 긴데, 아무리 찾아봐도 world.jpg는 안보인다.
THREE.ImageLoader.prototype={constructor:THREE.ImageLoader,load:function(a,b,c,d){var e=this,f=e.cache.get(a);if(void 0!==f)b(f);else return f=document.createElement("img"),void 0!==b&&f.addEventListener("load",function(c){e.cache.add(a,this);b(this);e.manager.itemEnd(a)},!1),void 0!==c&&f.addEventListener("progress",function(a){c(a)},!1),void 0!==d&&f.addEventListener("error",function(a){d(a)},!1),void 0!==this.crossOrigin&&(f.crossOrigin=this.crossOrigin),f.src=a,e.manager.itemStart(a),f},setCrossOrigin:function(a){this.crossOrigin=
짱 긴 놈인데 prototype 프로퍼티에 { } 객체를 대입하고 있다. world.jpg를 찾을 길은 묘연하다.

이건 three.min.js:616 의 내용이다.
THREE.ImageUtils={crossOrigin:void 0,loadTexture:function(a,b,c,d){var e=new THREE.ImageLoader;e.crossOrigin=this.crossOrigin;var f=new THREE.Texture(void 0,b);e.load(a,function(a){f.image=a;f.needsUpdate=!0;c&&c(f)},void 0,function(a){d&&d(a)});f.sourceFile=a;return f},loadTextureCube:function(a,b,c,d){var e=new THREE.ImageLoader;e.crossOrigin=this.crossOrigin;var f=new THREE.CubeTexture([],b);f.flipY=!1;var g=0;b=function(b){e.load(a[b],function(a){f.images[b]=a;g+=1;6===g&&(f.needsUpdate=!0,c&&
이것을 indent 정리하면 대략 이렇다.

이번엔 globe.js 의 내용인데 여기에 world.jpg 가 보인다. 앞에 imgDir 변수를 붙이는 걸로 미루어 path 인듯.
uniforms['texture'].value = THREE.ImageUtils.loadTexture(imgDir+'world.jpg');

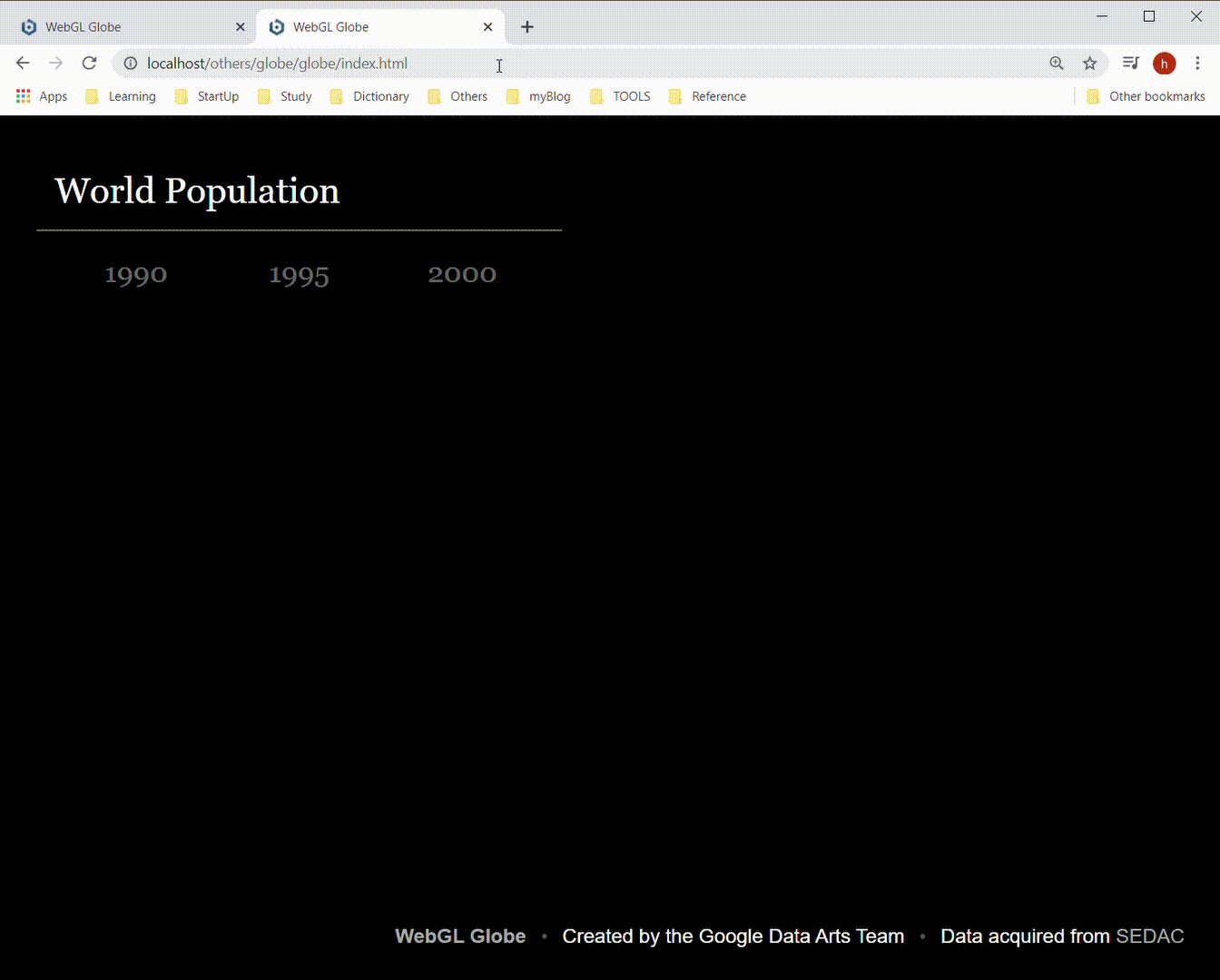
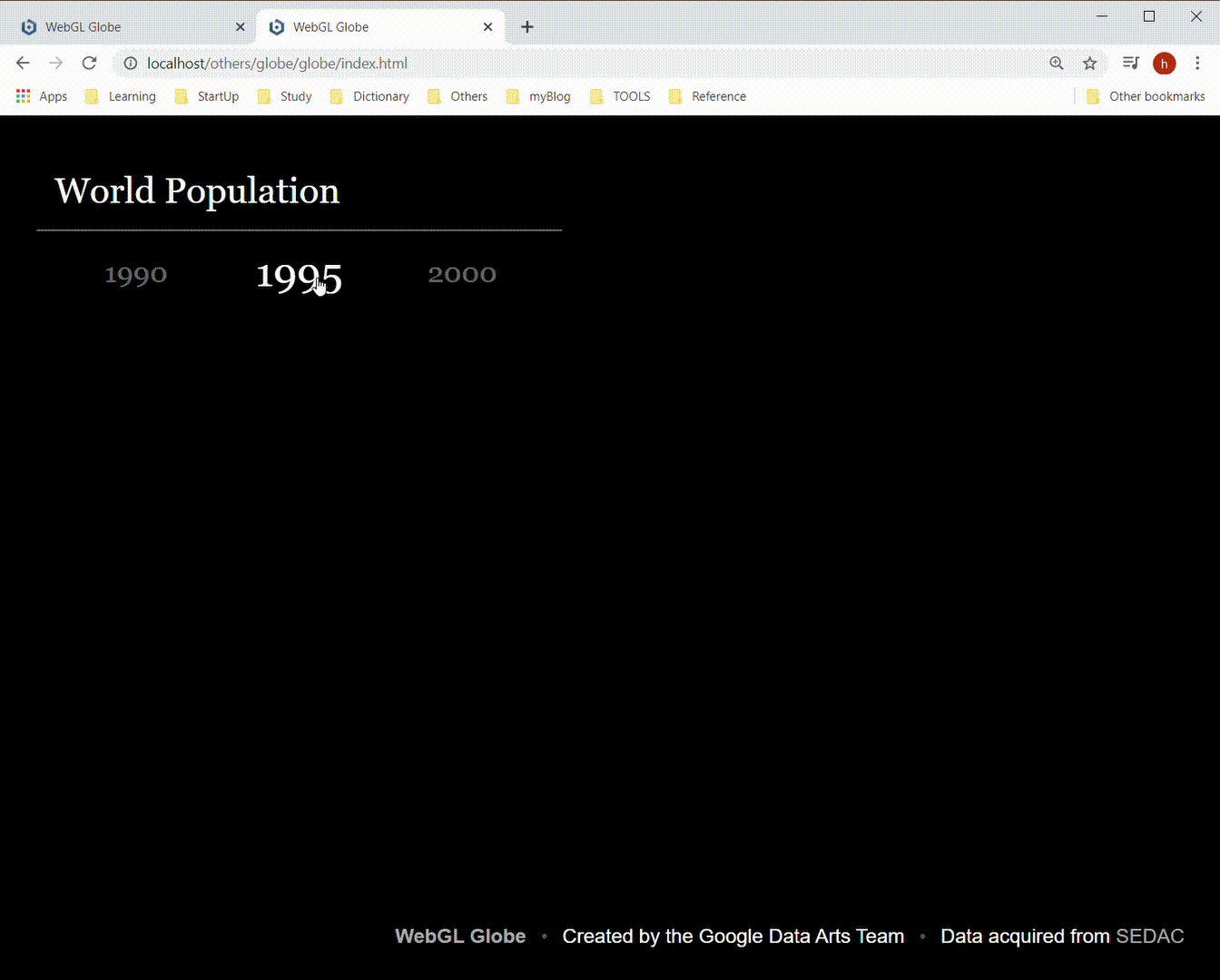
경로를 수정한 후 reload 해보면 지도가 나타난다.


이번에 data 포맷에 따라 .json 파일도 바꿔볼 것이다.



series 쓰는 것을 원치 않는다면 globe-search 폴더에 있는 index.html 을 사용해도 되며 코드를 보고 수정해서 사용할 수도 있다.
참고
구글은 WebGL이라는 새로운 기술에 대한 관심을 환기하기 위해서 이 프로젝트를 시작했다. 아래 URL을 방문하면 WebGL과 관련한 다양한 프로젝트를 열람 할 수 있다.
2. TimeLineJS
TimelineJS란?
시간의 흐름에 따른 사건들을 네비게이션 할 수 있게 도와주는 도구
홈페이지
현재는 사이트가 바뀐 듯 하다. timeline.knightlab.com/
미리보기도 제대로 작동하지 않는다. 홈페이지에는 구글 스프레드 시트 접근에서 예상치 못한 오류가 발생해 작동이 멈췄다는 메시지가 있다.

미리보기
특징
- google spreadsheet에서 작성된 데이터를 이용해서 타임라인을 만든다.
- json을 이용해서 타임라인을 만들수도 있다. json은 프로그래밍이 필요하다. javascript를 어느 정도 알고 있어야 한다. json을 이용하여 좀 더 자유롭게 데이터를 가공할 수 있는 솔루션이 있으면 timelineJS 와 통합할 수 있다.
- 무료, 오픈소스
데이터 소스
Timeline JS을 이용해서 타임라인을 만들기 위해서는 Timeline JS에 데이터를 입력해야 하는데 현재는 두가지 방법을 제공하고 있다. 아래를 참조하자.
Google Spreadsheet
TimelineJS를 그냥 가볍게, 자신의 블로그나 SNS 등에 붙여서 사용하고 싶다면 구글스프레드시트를 이용하여 데이터형식을 맞춰주면 된다.
구글 스프래드쉬트로 문서를 만들고 약속된 양식에 따라서 데이터를 입력하면 Timeline JS가 이 데이터를 분석해서 타임라인을 만들어준다. 데이터 형식은 아래와 같다.
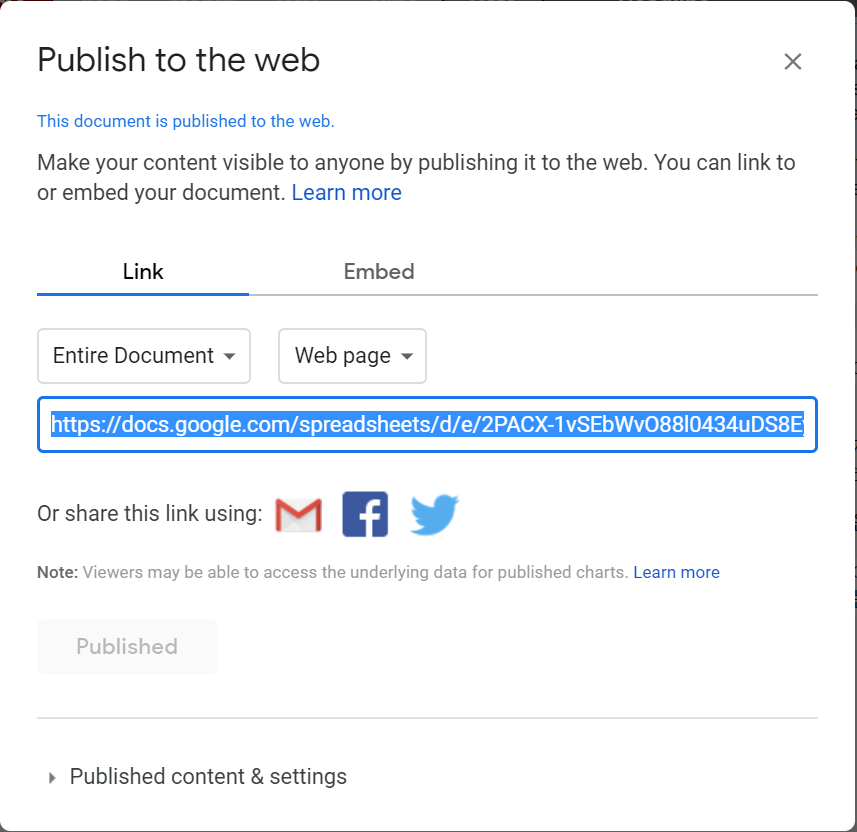
구글 스프래드쉬트를 이용하기 위해서는 문서를 공개로 해야하고, 메뉴 상에서 파일 > 웹에 게시를 통해서 만들어진 문서의 URL을 사용해야 한다.
| 1. Start Date | 필수 | 시작시간, 형식 : 월/일/년 시:분:초 |
| 2. End Date | 선택 | 종료시간, 시작시간과 형식 같음 |
| 3. Headline | 필수 | 제목 |
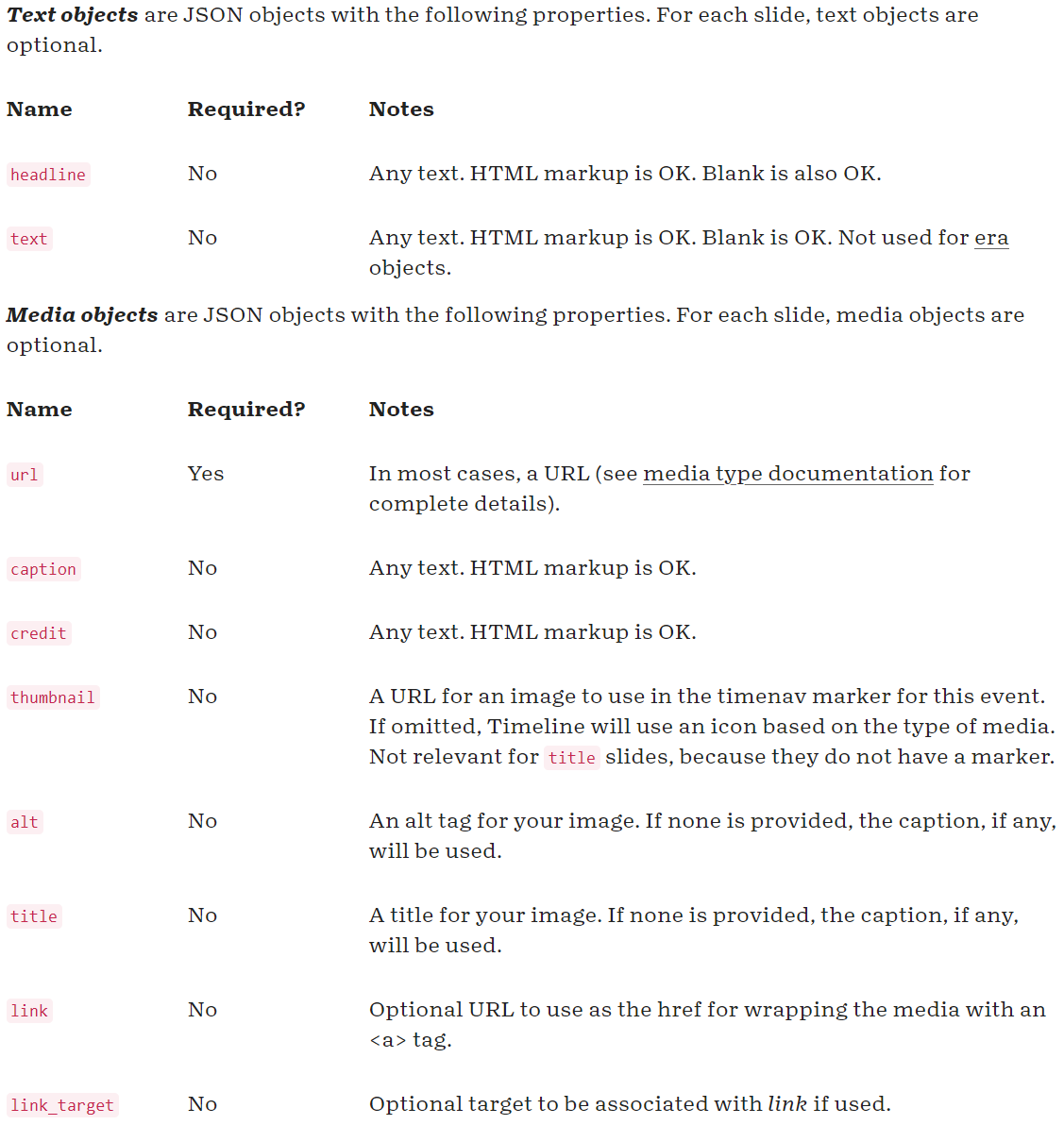
| 4. Text | 옵션 | 본문 |
| 5. Media | 옵션 | 미디어, 아래의 서비스들을 삽입 할 수 있다.
|
| 6. Media Credit | 옵션 | 미디어에 대한 출처표시 |
| 7. Media Caption | 옵션 | 미디어에 대한 자막표시 |
| Media Thumbnail | 옵션 | |
| Type | 옵션 | |
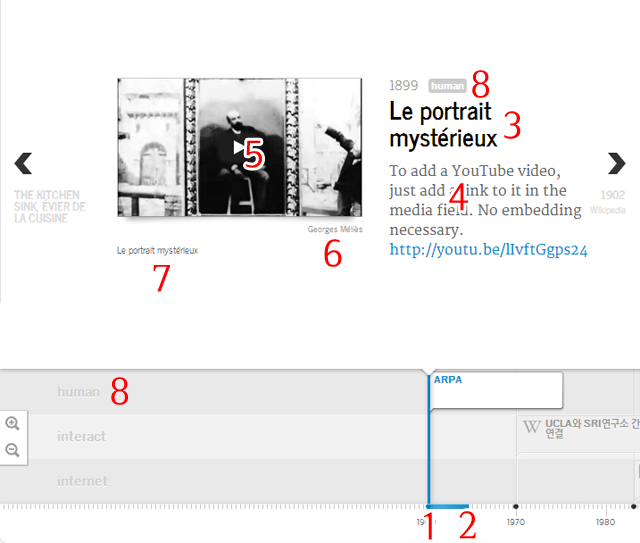
| 8. Tag | 옵션 | 항목에 대한 분류로 총 6개까지 표시된다. |
위의 표에서 붉은색 숫자는 아래 이미지에 해당한다.

홈페이지를 아래로 내리면 구글스프레드시트를 이용한 방법이 순서대로 소개되어 있다.

먼저 Spreadsheet Template를 복사하여 구글드라이브에서 스프레드시트에 원하는 내용을 작성한 후, File/Publish to Web 하여 웹발행한다.





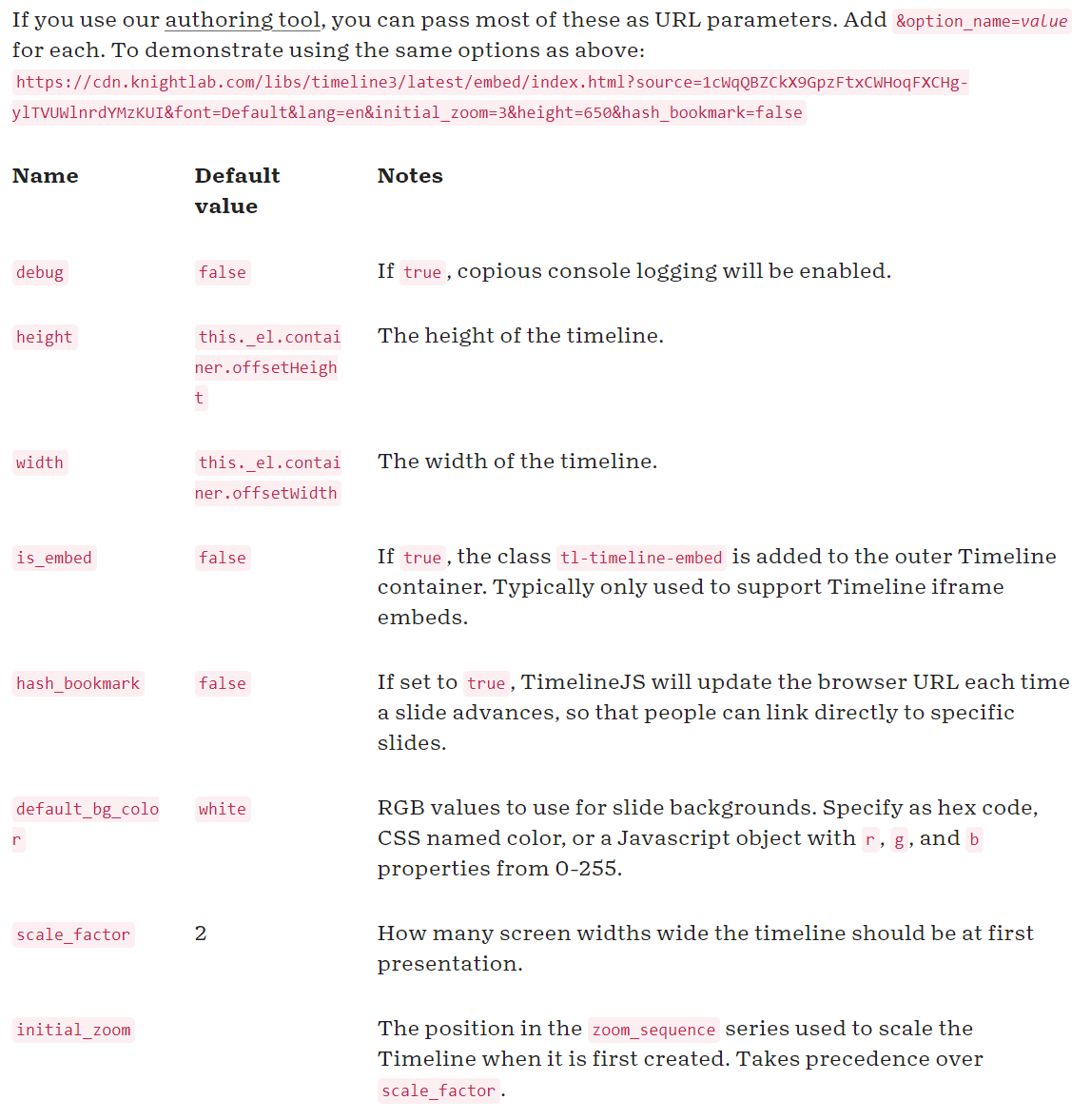
https://timeline.knightlab.com/docs/options.html 이곳을 방문하면 구글스프레드시트로 하는 경우 타임라인의 각종 옵션들을 선택하는 방법이 있다.
JSON
자신이 진행하고 있는 프로젝트, 웹애플리케이션과 TimeLineJS를 통합하고자 한다면 이를 우선 다운 받아 자신의 사이트에 삽입해야 한다. TimeLineJS의 github 에서 다운 받아 자신의 홈페이지 폴더에 위치하도록 한다.
Timeline JS는 프로그래밍적으로 제어하기 위해서는 소스코드를 다운받아서 이것을 프로그래밍적으로 제어해야 한다. 이것을 위해서는 Timeline JS의 소스코드를 다운로드 받아야 한다. 아래 링크를 방문해보자. 하지만 현재 이 프로젝트는 더 이상 개발되지 않고 있으며, KnightLab은 구버전의 TimeLineJS에 대해서는 일체의 개발을 멈추고 새로운 TimeLineJS3 를 제작하였다.
https://github.com/VeriteCo/TimelineJS
프로그래밍적으로 Timeline JS를 제어하기 위해서는 HTML, CSS, JavaScript에 대한 기본적인 지식과 JSON이라는 데이터 형식을 알아야 한다. 이에 대한 지식은 생활코딩 웹서비스 만들기 편을 통해서 얻을 수 있다. 이것을 참고 한다.
http://opentutorials.org/course/488

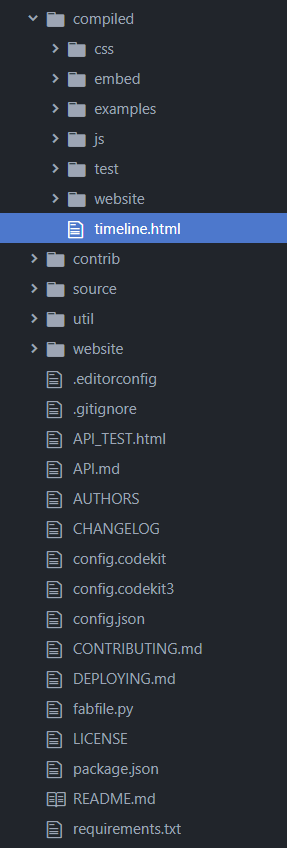
동영상에서의 설명과는 달리 Fig 23의 github 주소에서 다운로드 받아 설치하면

이런 구조를 가지고 설치되며 complied/timeline.html 을 브라우저에서 열면 타임라인을 볼 수 있다. https://github.com/NUKnightLab/TimelineJS3

examples 폴더 안에 welcome.json, science.json을 비롯한 적지 않은 예제 json 파일들이 있다. welcome.json 파일은 제대로 작동하지만 science.json은 제대로 작동하지 않았다. 확인 결과 "start_date"가 없어서인데 [모든 컬럼 중 start_date 는 반드시 채워져야 하는 field 임], "start_date"를 넣어주면 타임라인을 볼 수 있다.
삽입할 수 있는 Media Type에 관한 정보는 https://timeline.knightlab.com/docs/media-types.html 에 있다.
Image[.jpg, .gif, .png, .jpeg], Online Videos[Vimeo, DailyMotion, YouTube], Video[.mp4], Audio[.mp3, .m4a, .wav], SoundCloud, Spotify, Twitter, Google Maps, Instagram, Flickr, Imgur, DocumentCloud, Wikipedia, Storify, iframe, Blockquote, Wistia, Embedly 등을 삽입할 수 있다.
또한 TimeLine의 속성을 지정할 수 있는데, Fig 25 의 38행의 TL.Timeline 의 세번째 인자 값을 이용한다.
TL.Timeline의 두 번째 인자는 json 데이터 파일이고, 세번째 인자가 속성을 지정하는 { }로 된 객체이다.
이곳에 key 값과 value를 지정하여 속성을 주는데 https://timeline.knightlab.com/docs/options.html 에 소개된 내용을 참고하면 된다. 구글스프레드시트를 이용하는 경우 URL에서 속성을 어떻게 주는지에 대해서 설명하고 있는데 json 형식의 데이터에도 같은 속성을 지정할 수 있다. 예를 들어 Fig 25 의 40행에 이런 내용을 삽입하면 0부터 시작되는 시작 슬라이드의 번호를 정할 수 있는 것이다.

이외에도 여러 가지 속성을 지정할 수 있다.



초기 데이터로 사용된 examples/welcome.json의 내용을 잠깐 살펴보면서 데이터가 어떤 모양으로 이루어졌는지를 스스로 생각해보자.

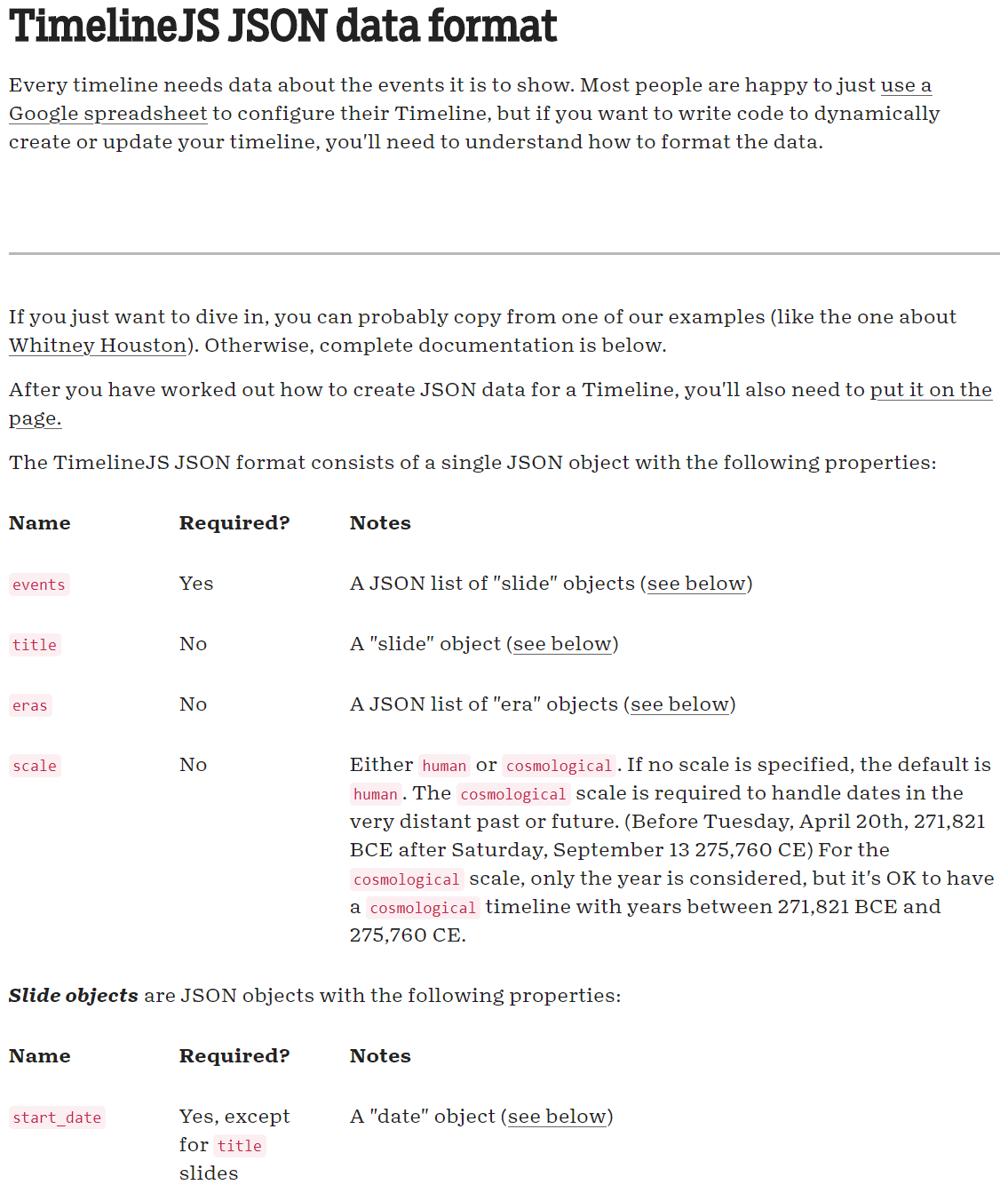
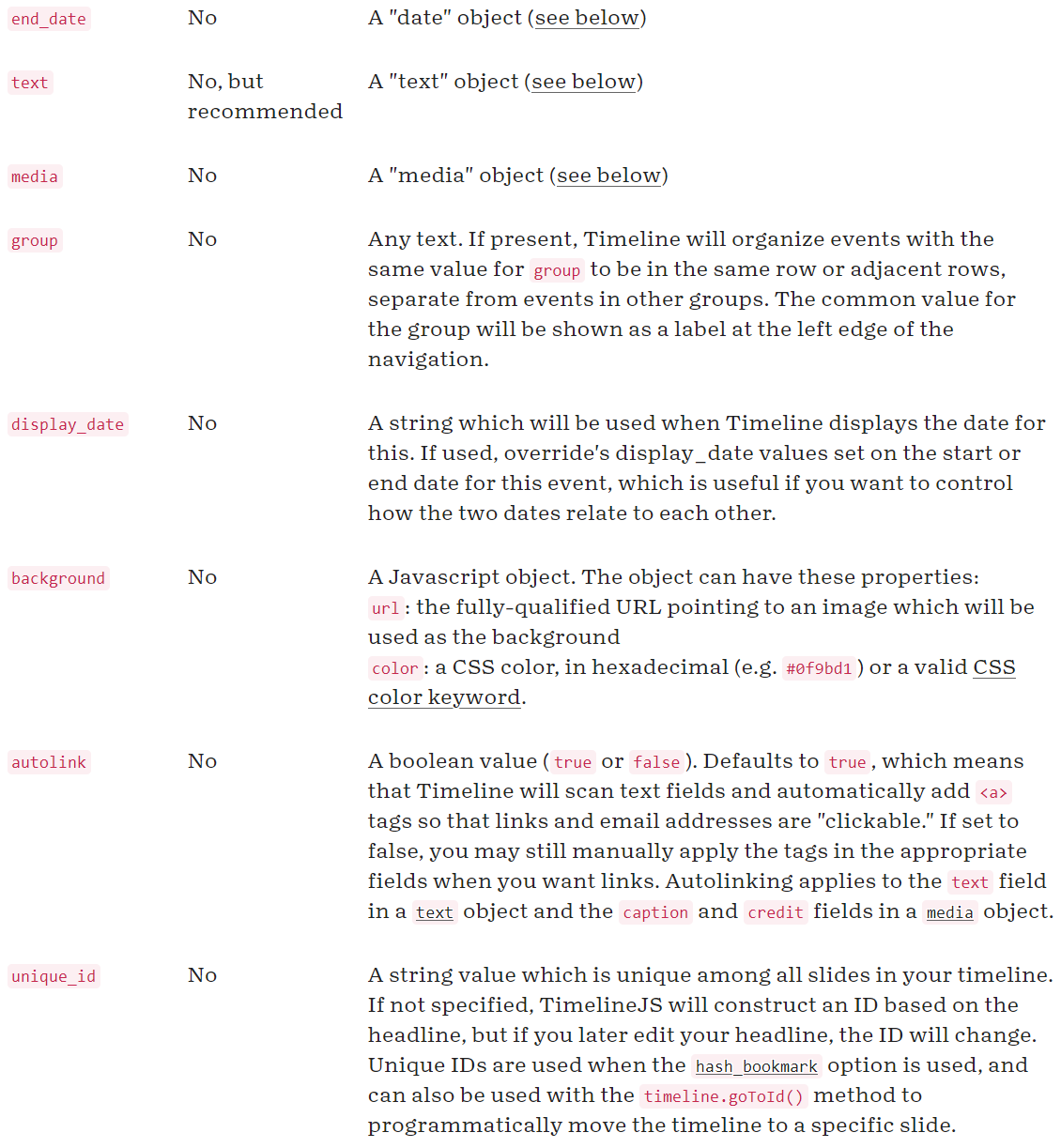
json 파일 포맷에 관한 내용은 여기 https://timeline.knightlab.com/docs/json-format.html 에 자세히 소개되어 있다.




기타 관련파일에 관한 내용들은 여기 https://timeline.knightlab.com/docs/index.html 를 본다.

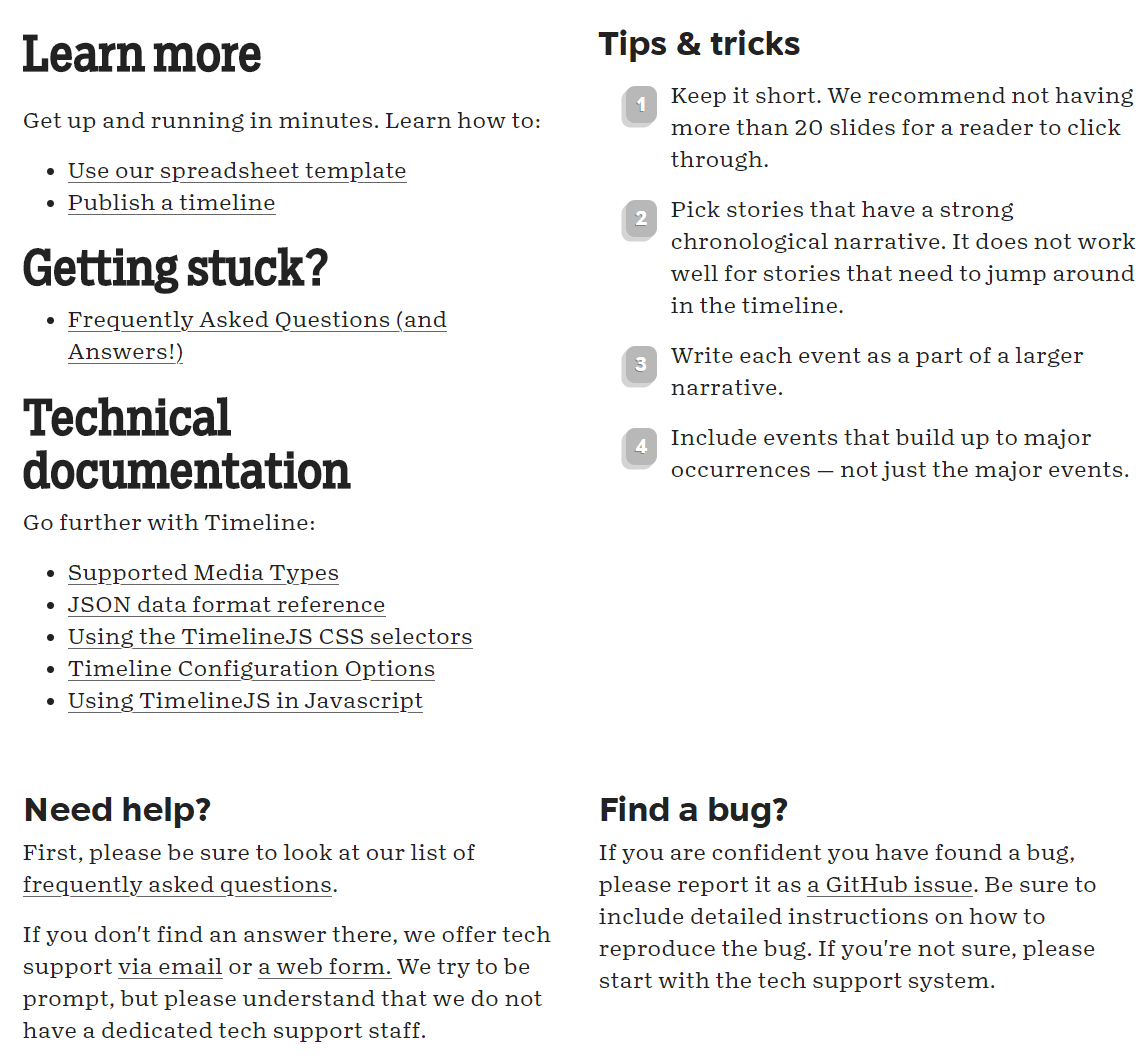
Technical documentation
Go further with Timeline:
- Supported Media Types
- JSON data format reference
- Using the TimelineJS CSS selectors
- Timeline Configuration Options
- Using TimelineJS in Javascript
knightlab에서 제공하는 다른 흥미있는 프로젝트들도 있다.

JSON에 대한 기본지식은 생활코딩 자바스크립트 수업 중 JSON편에서 얻을 수 있다.
http://opentutorials.org/course/49/3473
참고
- http://timeglider.com/widget/index.php
- http://tympanus.net/codrops/2011/12/05/lateral-on-scroll-sliding-with-jquery/s
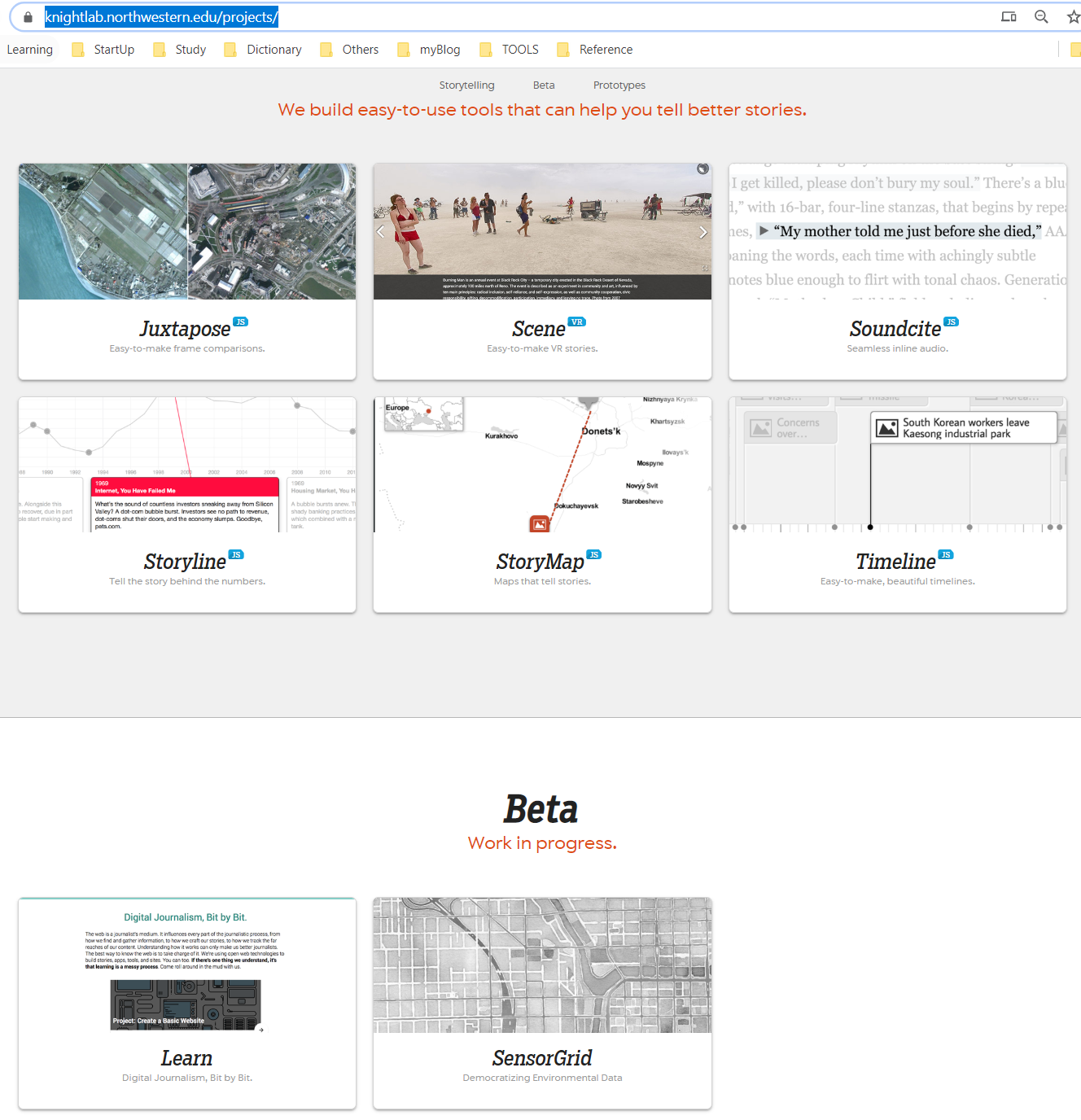
- https://knightlab.northwestern.edu/projects/
3. REVEAL.JS
REVEAL.JS
https://github.com/hakimel?tab=repositories

순수 웹기술인 HTML, CSS, JavaScript만으로 만들어진 프리젠테이션 도구로 간단한 HTML 코딩만으로 시각적으로 뛰어난 프리젠테이션 [PowerPoint나 Keynote와 같은] 을 만들 수 있고, 발표자 도구와 리모트 제어와 같은 고급 기능도 제공한다. Desktop 화면으로 프리젠테이션을 하고, 프리젠터로 아이폰, 안드로이드 같은 스마트폰을 이용하여 원격으로 제어가 가능하다.
홈페이지
메뉴얼과 다운로드 받는 주소는 아래와 같다.
https://github.com/hakimel/reveal.js
기본사용법
샘플은 index.html은 간단한 slide 2개로만 이루어졌고 동영상에서 소개하는 프리젠테이션은 demo.html이다. 상하좌우 방향키로 제어 가능. 상하는 sub 주제를 다룰 때 사용. ESC는 전체 구조 on/off.
또한 온라인에서 슬라이드를 만드는 사이트도 https://slides.com/ 으로 바뀌었다. https://revealjs.com/ 이 사이트에서는 자신의 서버를 운영할 필요가 없이 다른 사람에게 공유할 수 있는 서비스를 제공함. 로그인 필요.
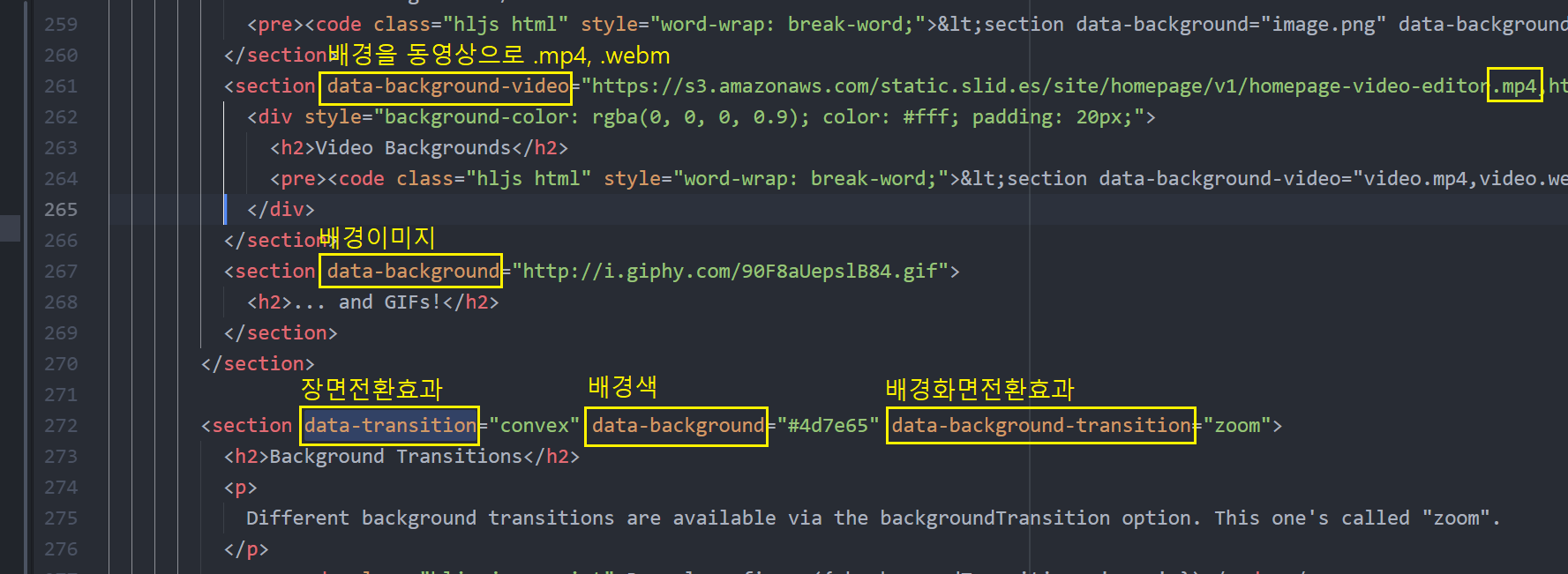
다양한 형태의 장면전환 효과 제공.

샘플 페이지인 index.html에서 body 하위의 내용을 제거하고 아래와 같은 구조로 코딩한다. 하나의 화면에 표시된 내용을 section에 기록한다. section 하위에는 또 다른 section이 올 수 있는데 하위 section은 수직으로 장면전환된다.

demo.html을 들여다보면 좀 알 수 있을 듯. 꽤 복잡해보인다. 기본적인 약속은 이렇다.
<div class="reveal">
<div class="slides">
<section> 각각의 한장 한장은 section 엘리먼트에 들어간다
실제 프리젠테이션들은 여기 위치한다
<section>
</div>
</div>슬라이드의 제목은 <h1>태그로 되어있으며 <head>태그사이에 css 코드를 삽입해 스타일을 변경할 수 있다.

!important를 지정하면 reveal이 가지고 있는 것보다 우선 순위가 높다. <aside> 태그를 이용하여 화면에 나타나지 않는 메모를 작성하는 것도 가능.
발표자 도구
프리젠테이션 도구들은 발표시간과 현재 발표 내용과 다음 발표 내용을 발표자만 볼 수 있는 기능을 제공한다. 단축키 s를 누르면 이 기능을 웹에서 사용할 수 있다. 이 기능을 사용하면 aside 태그로 작성한 메모도 볼 수 있음.
수직으로 된 sub 주제는 <section>태그 안에 하위 <section>을 넣어 만들어준다. 자세한 것은 demo.html 참고.
https://github.com/hakimel/reveal.js#full-setup 에서 상세히 소개 하고 있다.
테마를 바꾸려면 아래와 같이 하면 된다.

각각의 슬라이드마다 다른 장면전환효과를 줄 수도 있다.

https://github.com/hakimel/reveal.js 에 reveal을 프로그램적으로 제어하기 위한 API를 소개하고 있다.

demo.html 을 열고 브라우저의 개발자도구의 콘솔에서 위 그림의 함수들을 실행시키면 슬라이드가 작동하는 것을 확인할 수 있다.
Multiplexing (원격제어)
원격으로 프리젠테이션을 제어할 수 있다. 구체적으로는 청중에게 보여줄 화면을 데스크탑에 띄어놓고 발표자는 스마트폰의 화면을 보면서 데스크탑의 프리젠테이션을 제어 할 수 있다. 다음 주소를 방문해서 secret와 socketId를 획득한 후에 이 값을 소스코드에 입력한다. Reveal.initialize의 인자로 전달되는 객체에 아래 내용을 추가한다.
multiplex: {
id: '3d86709e1c6d671d',
secret: '13654708940992018697',
url: 'revealjs.jit.su:80'
}dependencies 배열에 아래와 같이 객체를 추가한다.
{ src: '//cdnjs.cloudflare.com/ajax/libs/socket.io/0.9.10/socket.io.min.js', async: true },
{ src: 'plugin/multiplex/client.js', async: true },
{ src: 'plugin/multiplex/master.js', async: true },이해를 돕기 위해서 그림을 첨부했다.

참고
4. bartoszopka
https://github.com/bartaz/bartaz.github.com
뭐가 있는지 알 수 없음
5. google chart Tools
Google Chart Tools란?
구글에서 제공하는 차트 서비스다.
홈페이지
https://developers.google.com/chart
제공되는 차트 타입
- Area Chart
- Bar Chart
- Bubble Chart
- Calendar Chart
- Candlestic Chart
- Column Chart
- Combo Chart
- Diff Charts
- Donut Charts
- Gantt Charts
- Gauge Charts
- Histograms
- Intervals
- Line Chart
- Maps
- Org Charts
- Pie Charts
- Sankey Diagrams
- Scatter Charts
- Stepped Area Charts
- Table Charts
- Timelines
- Tree Map Charts
- Tredilines
- Waterfall Charts
특징
- 무료로 사용할 수 있다.
- 웹 기반의 차트로 HTML,CSS,JavaScript 기반으로 만들어졌다.
- 다양한 형식의 차트를 지원한다.
Hello Chart
구글 차트 서비스를 구체적으로 살펴보기 전에 손맛을 익혀보자. 아래의 순서로 따라한다.
- 메모장을 연다.
- 아래 URL을 방문한 후에 코드를 복사하고 메모장에 붙여넣기 한다.
https://developers.google.com/chart/interactive/docs/quick_start - 위의 내용을 저장한다. 파일명은 hellochart.html
- 파일을 더블클릭하면 기본 브라우저에 의해서 파일이 열리면서 차트가 완성될 것이다.
- 내용을 바꿔가면서 감상하자.
(어디를 바꿔야 하는지는 동영상 수업을 통해서 알려줄 것이다)
라이브러리 로딩
라이브러리란 구글 차트 도구를 이용하기 위해서 구글에서 제공하는 자바스크립트 파일이다. 이 파일을 웹페이지에 로드해야 구글 차트 도구를 사용 할 수 있다. 이에 대한 보다 전문적인 내용을 알고 싶다면 생활코딩 자바스크립트 수업을 보자. (생활코딩 자바스크립트 수업 바로가기)
위의 Hello Chart에서 사용한 코드 중에 아래의 부분이 라이브러리를 불러오는 방법이다. 이 부분은 이해가 필요 없다. 그냥 이렇게 사용하면 된다고 알면 된다. (하지만 동영상 수업에서는 이유를 설명한다)
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
// Load the Visualization API and the piechart package.
google.load('visualization', '1.0', {'packages':['corechart']});위의 코드 중 아래의 부분이 중요하다.
google.load('visualization', '1.0', {'packages':['corechart']});corechart라고 되어 있는 부분을 사용하고자 하는 차트의 이름으로 바꾸면 된다. corechart는 기본적인 차트(pie, bar, column)을 사용하기 위한 이름이다. 예를들어 테이블 차트도 함께 사용하고 싶다면 코드를 아래와 같이 변경하면 된다.
google.load('visualization', '1', {packages:['corechart', 'table']});
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['bar']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Expenses', 'Profit'],
['2014', 1000, 400, 200],
['2015', 1170, 460, 250],
['2016', 660, 1120, 300],
['2017', 1030, 540, 350]
]);
var options = {
chart: {
title: 'Company Performance',
subtitle: 'Sales, Expenses, and Profit: 2014-2017',
},
bars: 'horizontal' // Required for Material Bar Charts.
};
var chart = new google.charts.Bar(document.getElementById('barchart_material'));
chart.draw(data, google.charts.Bar.convertOptions(options));
}
</script>
</head>
<body>
<div id="barchart_material" style="width: 900px; height: 500px;"></div>
</body>
</html>현 시점에서는 이 코드를 쓰고 있다.
6. 구글지도 API
여기는 내용
7. Logstalgia
Access log란 웹서비스에 접속한 내역을 기록한 데이터인데, 이 데이터의 내용을 분석해서 게임적으로 분석해서 보여주는 솔루션이다.
Log visualizatoin tool.
https://github.com/acaudwell/Logstalgia
https://github.com/obsproject/obs-studio/tree/24.0.5
8. intro.js
http://usablica.github.io/intro.js
웹페이지에 대한 내용을 step by step 으로 알려주고 싶을 때 매우 유용하게 사용할 수 있는 프로젝트이다.
설치 후에 example/index.html 을 열면 여러 가지 예제들을 볼 수 있다.


기타내용



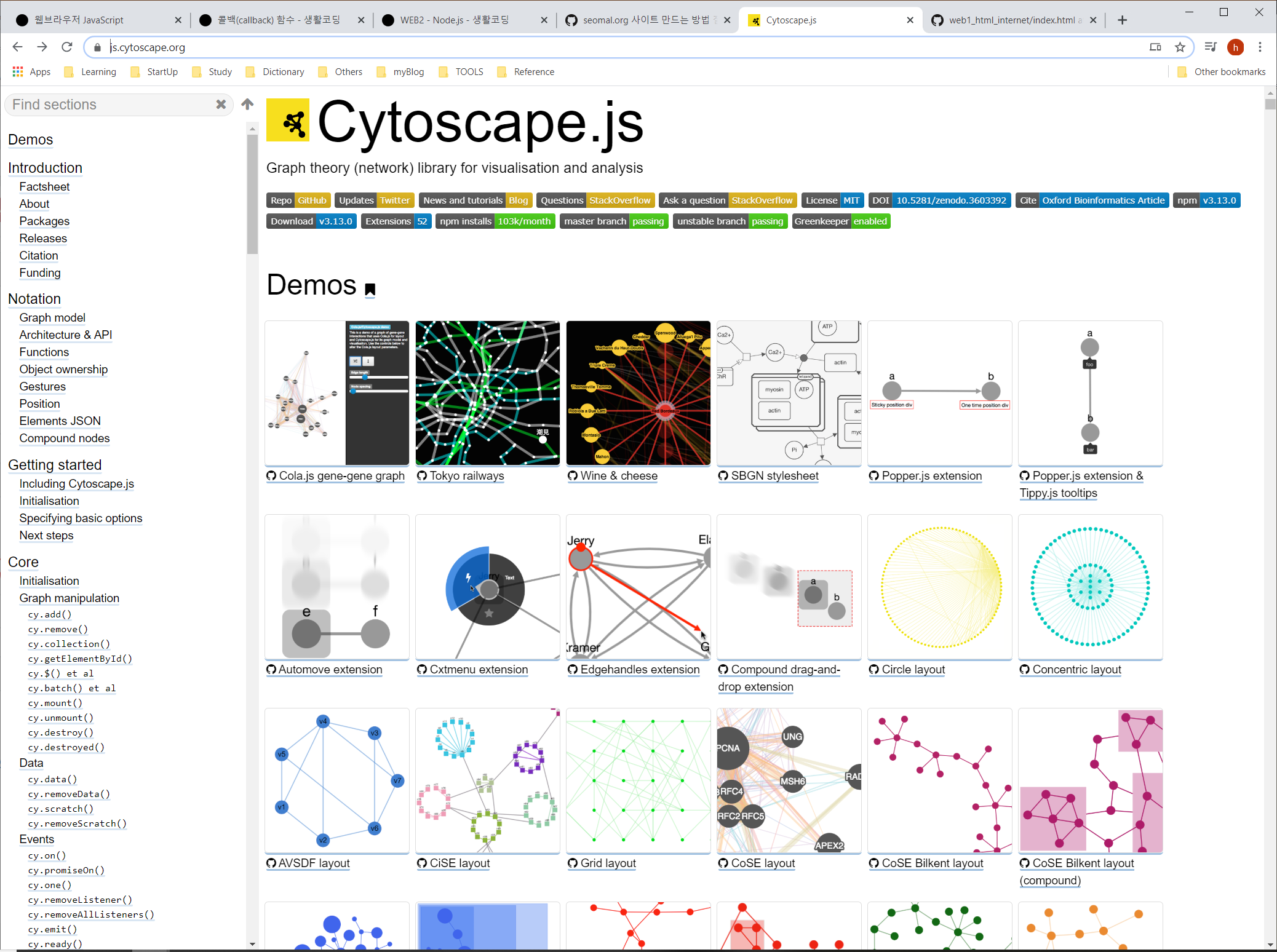
https://github.com/cytoscape/cytoscape
https://cytoscape.org/documentation_developers.html
https://github.com/cytoscape/cytoscape.js
오픈튜토리얼 사이트를 처음 방문했을 때 가장 눈에 띈 것이 바로 저 seomal.org 였는데, 당시의 짧은 머리로는 찾기 어려웠다. 그래서 두루 좀 수업을 듣고 조금은 알겠다 싶어 찾아보았다.
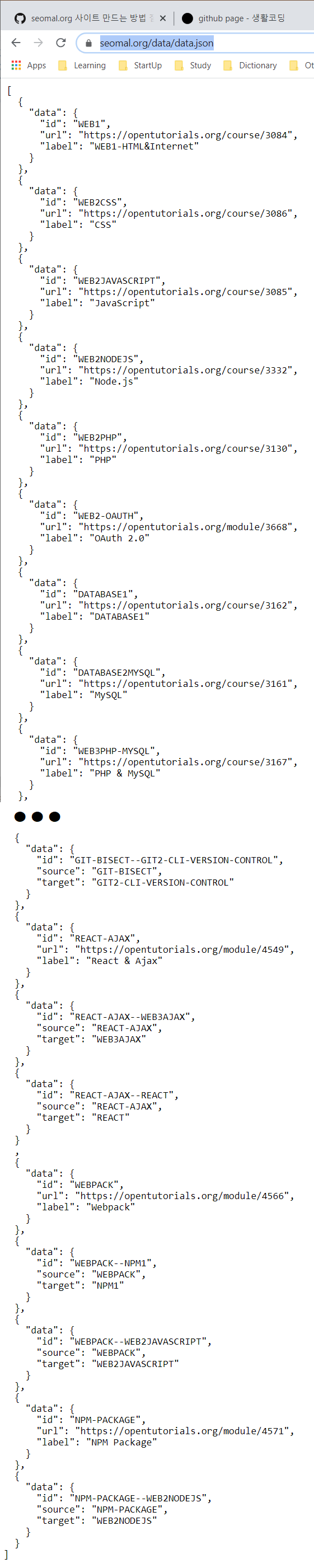
일단 이런 json 데이터를 쓴다. https://seomal.org/data/data.json

polyfill.min.js, cytoscape.mim.js, tinycolor.js, jquery.min.js 등 4개의 패키지를 사용하는데 이 그래프와 관련되는 것은 cytoscape다. cytoscatpe는 그래프를 그리는 꽤나 많은 방법들에 대해 javascript라이브러리를 지원하는데 여기 쓰인 것은 cytoscape-cose-bilkent.js 이다.
https://genehs.github.io/linkgraph_by_cytoscape/
data.json의 구조는 이렇다. 한 개의 노드는

와 같이 되었고, 노드와 노드를 연결하는 화살표 역시 한 셋트의 데이터를 이룬다.


